Vercel部署Twikoo评论系统
1 前言
前段时间,本站将评论系统从utterances替换为了waline,部署过程参考这篇博客。使用了一阵子后发现本站所使用的主题对waline目前的兼容性有待提高,常常会在移动端触发各种各样的bug。于是,这次看中了Twikoo评论系统,再试一次。
2 Twikoo简介
Twikoo是一个简洁、安全、免费的静态网站评论系统。
与waline相比,
优势:差不多;
不足:不支持IE,私有部署需要配置图床。
3 Vercel部署Twikoo评论系统
3.1 创建MongoDB Cloud数据库
(1)添加User
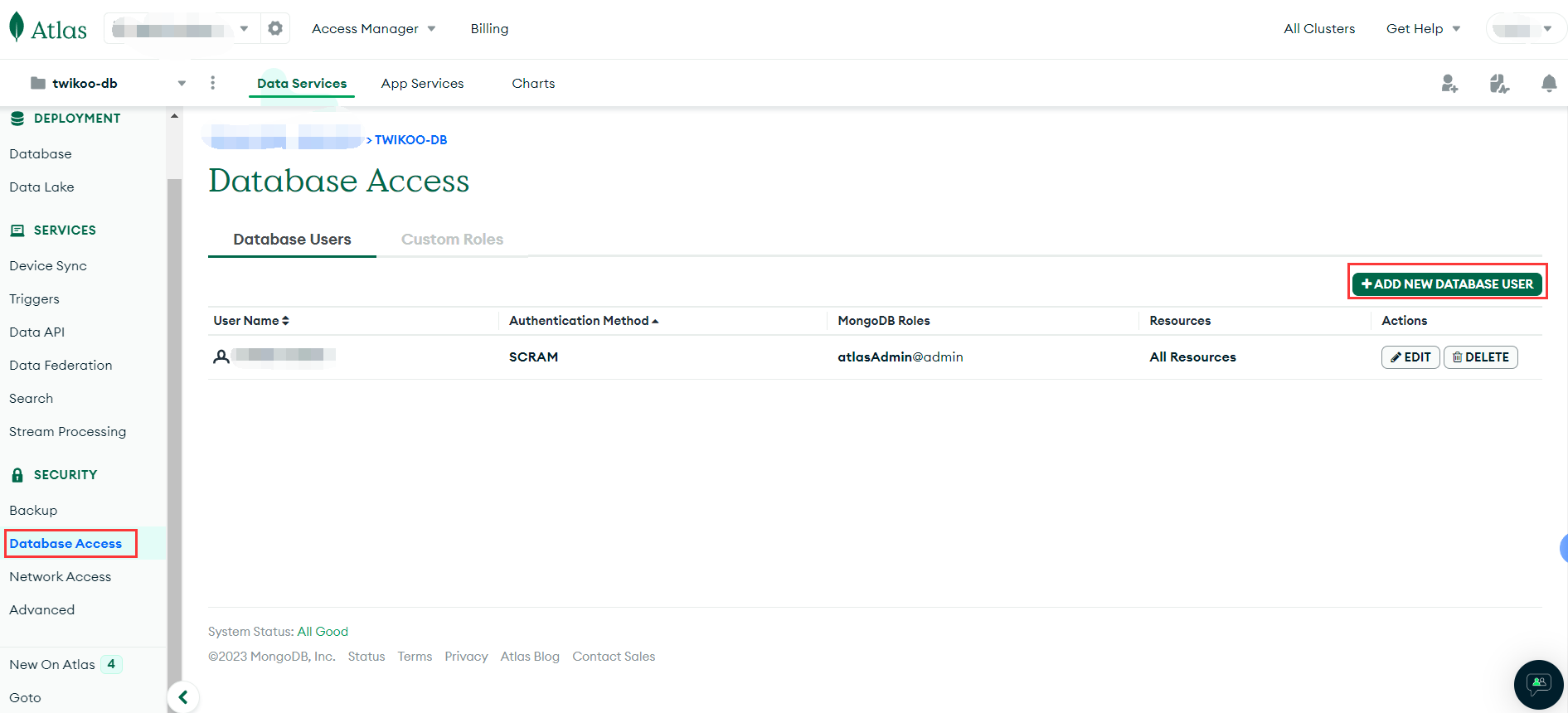
登录MongoDB Cloud官网(没账号需要先注册),在Database Access页面点击Add New Database User创建数据库用户,Authentication Method选Password,在Password Authentication下设置数据库用户名和密码,用户名和密码可包含数字和大小写字母,不能包含特殊符号。点击Database User Privileges下方的Add Built In Role,elect Role选择Atlas Admin,最后点击Add User
(2)添加Network Access
在Network Access页面点击Add IP Address,Access List Entry输入0.0.0.0/0(允许所有IP地址的连接),点击Confirm
(3) 获取数据库连接字符串
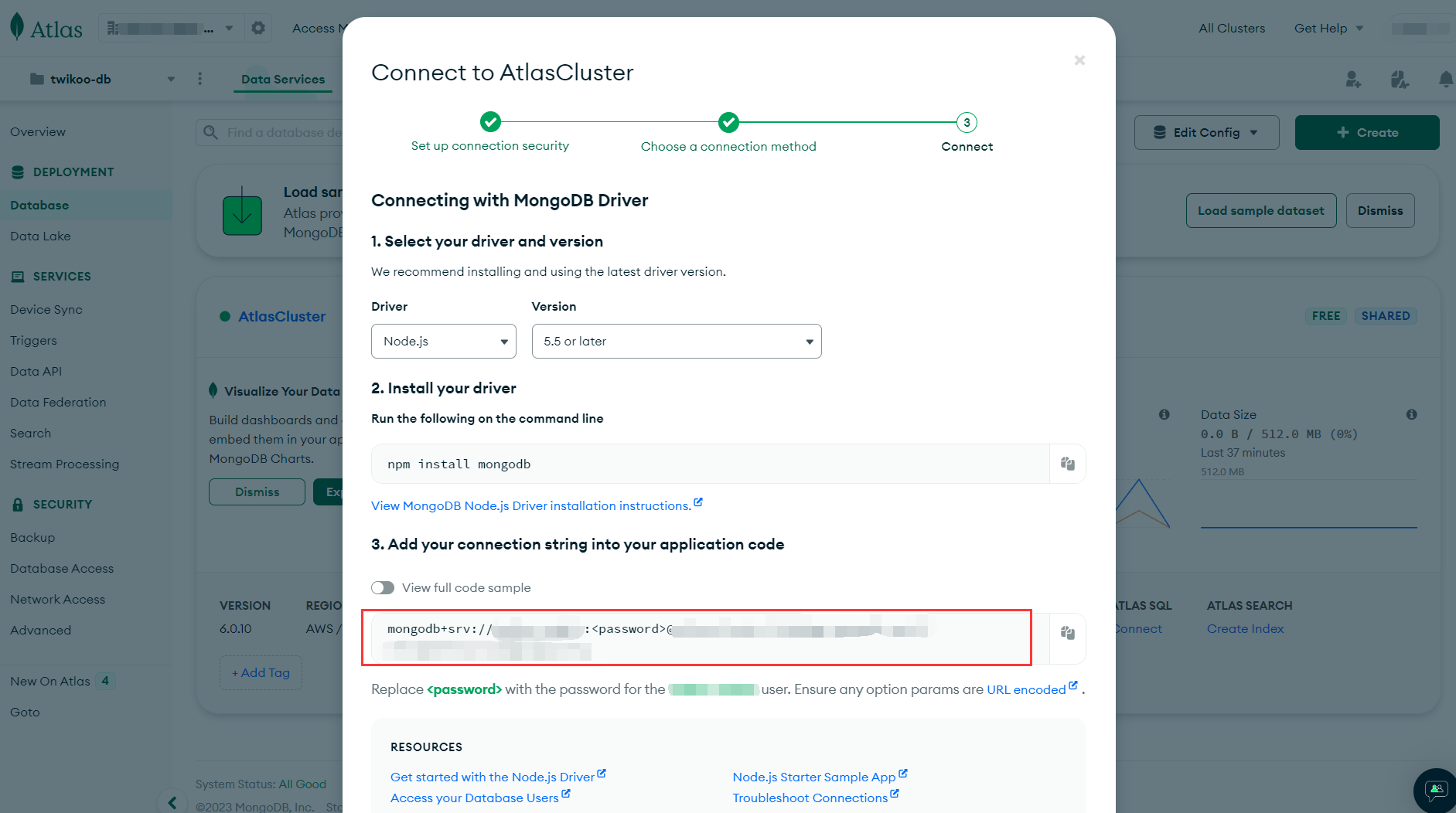
在Database页面点击Connect,连接方式选择Drivers,记录数据库连接字符串,将连接字符串中的<password>修改为刚刚创建的数据库密码
3.2 Vercel部署Twikoo
(1) 一键部署
点击此处,一键部署到Vercel
(2) 配置环境变量
选择新建的Twikoo项目,进入Settings -> Environment Variables,添加环境变量MONGODB_URI,值为前面的MongoDB数据库连接字符串(注意替换<Password>)。
(3) redeploy
进入Deployments,进行Redeploy
等待重新部署完成后,进入Project,查看Overview或者点击visit,可以看见“Twikoo 云函数运行正常”的提示,部署成功
(4) 绑定域名
进入Settings -> Domains,在此处填写要绑定的域名,并在域名服务商配置中添加cname类型解析记录,可参考Vercel部署Waline绑定域名过程
4 在Hexo Fluid主题中使用Twikoo(配置Twikoo前端)
4.1 修改主题配置文件
编辑主题配置文件,修改Twikoo评论相关配置,envId为部署的访问地址(或绑定域名),基于vercel部署region和path不必填写
1 | |
4.2 初始化Twikoo
启动Hexo,如果配置没有问题,在开启评论的页面可以看见Twikoo的评论界面,点击配置图案进行初始化配置
5 总结
一番折腾下来,我发现本主题对Twikoo的兼容性似乎更好,但是体验下来还是存在亿点不足。通过Vercel部署的Twikoo不能上传图片,还需要自己配置图床(且支持的图床也不多),访问速度和流畅性也一般。此外,还是感觉Waline的ui更好看一些。于是,果断换回了Waline,bug还是得靠自己解决。Twikoo你好,Twikoo再见!😭