Hexo结合GitHub Action实现博客自动部署更新
本文最后更新于:2025年2月10日 晚上
我回来啦!
最近这几个月因为忙于工作和各种事情,一直没抽出时间更新博客,今天一个契机要修改一篇老文章,本人终于打起了精神(
从椅子上跳起来),打算写篇新博客。这几个月的时间里我也积累了一些知识和经验,打算接下来抽时间记录下来,而今天还是用来了结一个想了许久没去做的事儿——回忆一下本博客的搭建流程。
距本站的搭建已经过去非常久的时间了,个中细节可能已经记不太清,特此回忆一下大致的流程,记录下来,以防遗忘。
1.关于博客框架和主题
1.1 Hexo框架
如你所见,本博客使用静态博客框架Hexo进行搭建和渲染,关于Hexo框架的详细介绍见官网: Hexo 。
1.2 Fluid主题
本博客使用了Fluid主题,自定义主题配置,结合少部分魔改,渲染形成了现在的页面样式风格。
2.利用GitHub Action实现博客自动部署
2.1 自动部署流程

优点:依靠GitHub仓库进行存储,自动部署的配置与项目代码一样得到备份,切换本地环境时无需再次对Hexo进行繁琐的环境配置,只需拉下代码更新提交即可完成博客更新,甚至可以直接在GitHub上更新博客,我认为这点是有效地弥补了Hexo这类静态博客配置繁琐、更新麻烦的劣势。
缺点:GitHub国内访问不稳定,代码提交经常失败,轻度依赖科学上网。
2.2 GitHub Action - workflow文件示例
在.github目录下新建workflows文件夹,并在内添加workflow配置文件main.yml,内容参考:
1 | |
2025年更新:
由于github action默认的python版本升高,3.12版本python已不在支持SafeConfigParser这个类,使用coscmd工具时会报错cannot import name 'SafeConfigParser' from 'configparser'。
参考官方仓库issues里给出建议,对配置文件做以下修改:
- 修改前:
sudo pip install coscmd - 修改后:
sudo pip install https://github.com/tencentyun/coscmd/archive/refs/heads/master.zip
3.其他
3.1 关于资源存储与托管平台的选择
本站的网页及静态资源托管在腾讯云COS对象存储(同阿里云OSS)上,利用CDN服务进行加速,个人认为这是一套成本比较低且访问相对稳定的方案。当然我也折腾过其他各种各样的方案,感觉各有利弊。
可选择的方案:
代码托管:github、gitee、coding等CI:github action、gitee go、jenkins等
资源托管:github/gitee pages、各类静态网页托管服务、oss/cos网页托管、云服务器等
3.2 vscode插件推荐
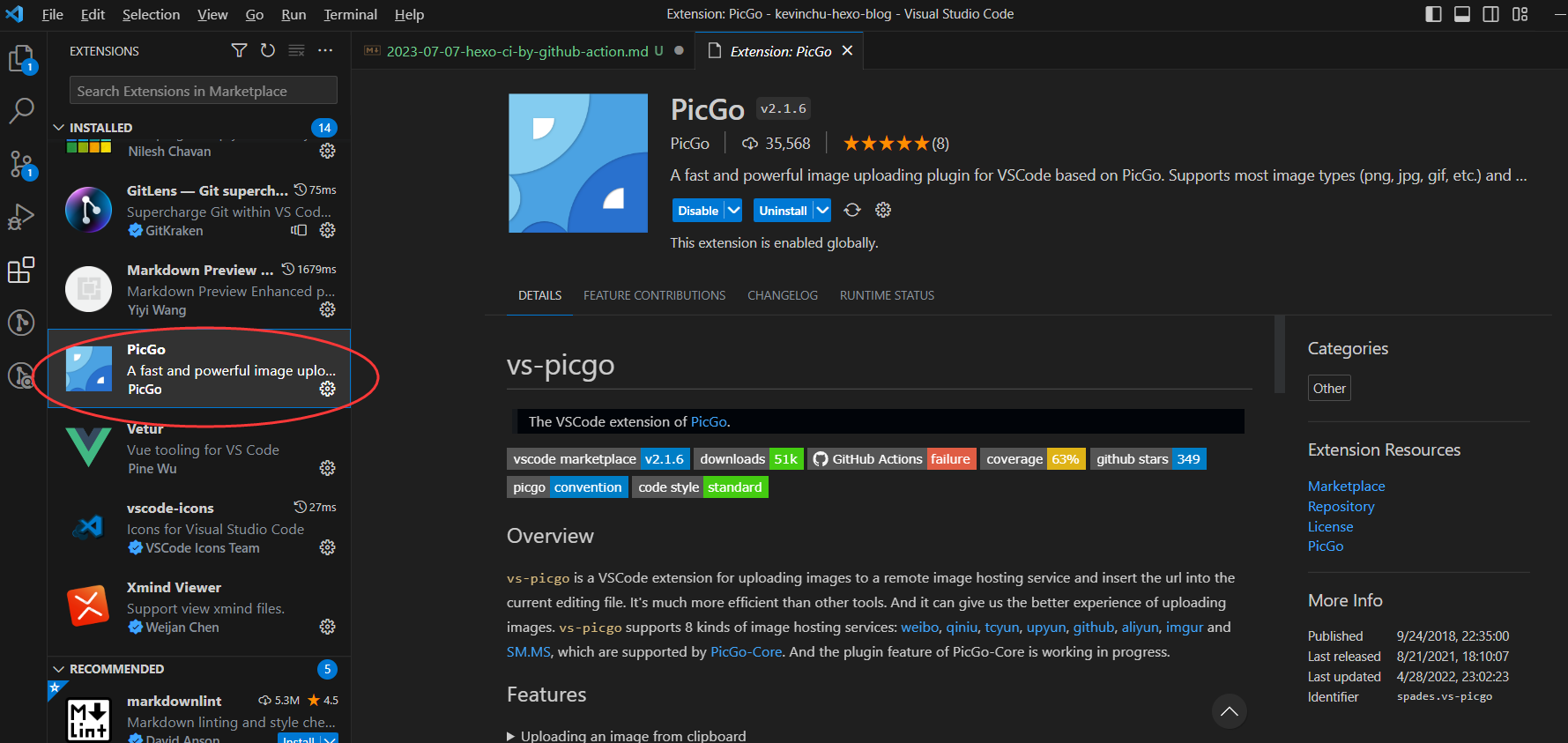
vscode是一个强大的编辑器,有许多好用的插件,我觉得用来写Hexo博客非常合适。这里只介绍一个我认为对编写Markdown内容最实用的插件——PicGo。

在之前的博客中也介绍过PicGo这个软件,用它来上传图片到图床并获取对应的访问链接非常方便,参考这篇文章。
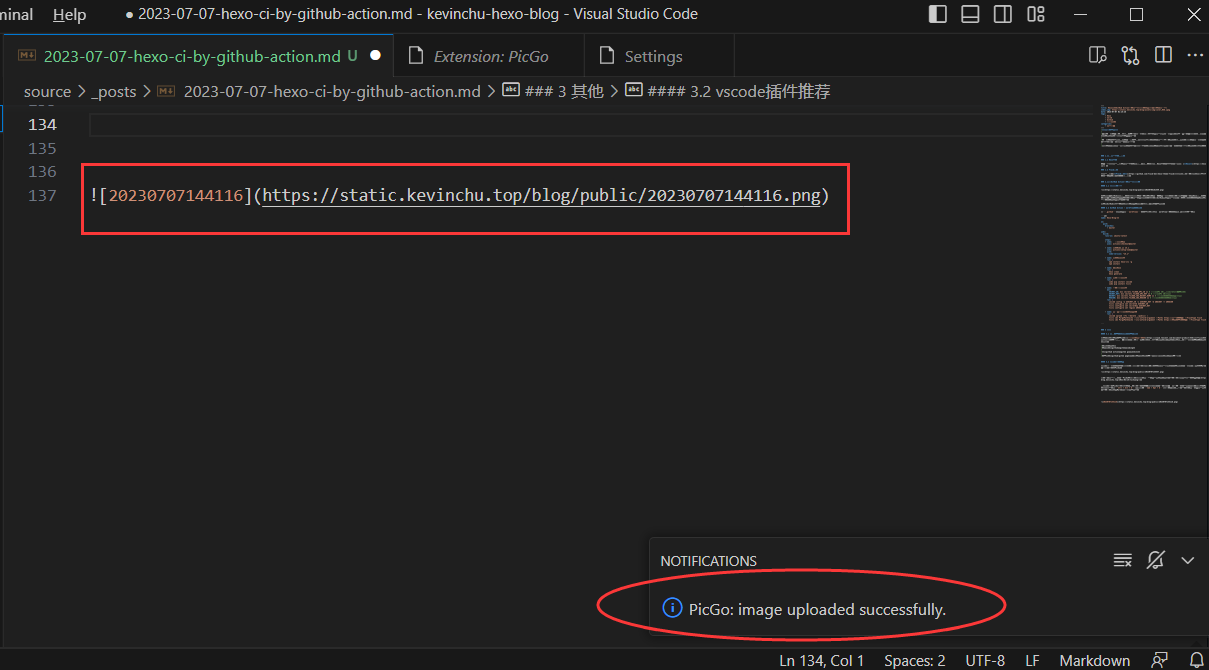
而vscode中的PicGo插件,直接将原来软件中的核心功能完美移植了过来,只需简单配置一下的图床信息,就能在编辑Markdown时,截完图片按Ctrl + Alt + U(苹果用户Cmd + Opt + U),实现将剪切板中的图片直接上传至指定图床并自动将访问链接粘贴到Markdown中,十分方便。